给博客增加revealjs功能

序
汇报一直用 ppt ,审美疲劳了~ 对,简直是平淡无奇,用 ppt 汇报,总感觉与自己的帅气(简称X格)完全配不上,所以,汇报时,至少是 prezi 或者 focusky 。但自从搭建了个人博客之后,发现 prezi 之流依旧太 low。 那要用什么呢?当然是reveal.js啦~
reveal.js介绍
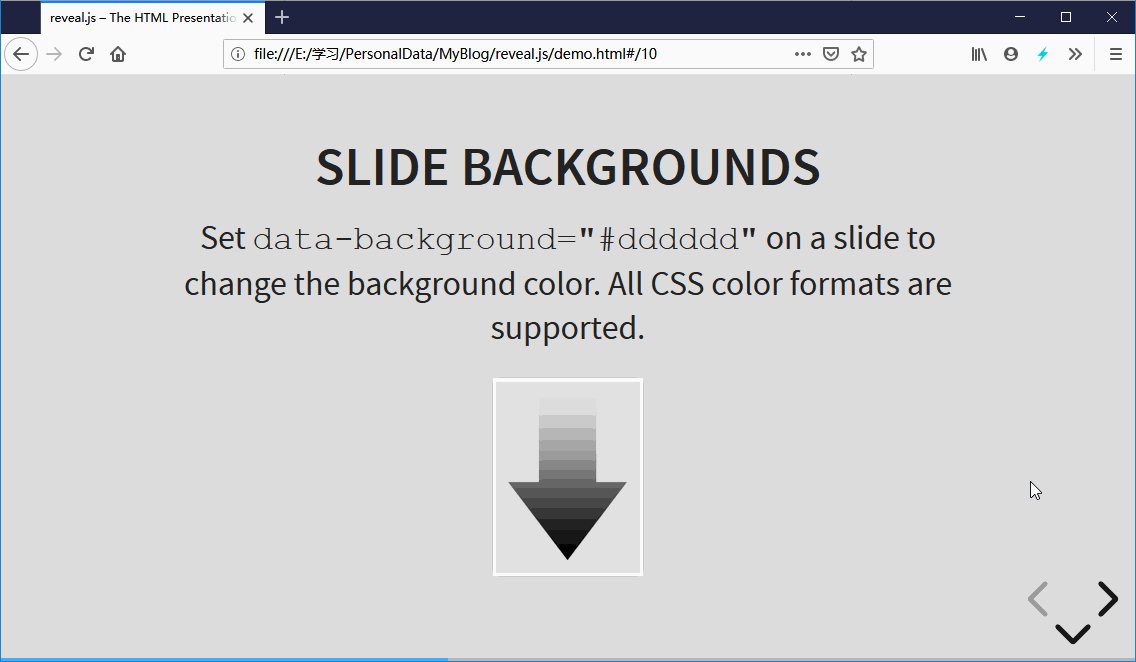
先看看什么是reveal.js。 
Reveal.JS 是 Hakim El Hattab 开发的一个演示文稿制作工具,能够制作绚丽的演示文稿并生成 HTML 格式,将它发布到 web 上。它使用了 CSS3 变换功能和 JavaScript,这个工具大受 web 开发者的青睐,因为它容易创造美丽的演示。
想法的形成
开始接触到 reveal.js 的时候,因为它的 Web 特性,一下子就被迷上了,所以想将其移植到自己的博客里面,当点击博客标题时,就自动开始播放。
这样,博客里便可以同时存放文章和 PPT(在接下来的表达中,用 Slides 来表达用reveal.js生成的幻灯片,与 PPT 区别开来)。
但是,但是,但是...网上并没有现成的解决方案,百度了下,大家主流的方案如下:
将 reveal.js 源码下载下来,然后修改之后打开。传送门
对这种操作,简直不能忍好吗?做一个 PPT,居然要下载一堆与PPT内容不相关的源代码,加起来人 2M 多了,有的幻灯片如果用 offce 做,也就几百 K。
并且这还有个问题是,如果汇报结束,别人找你要 PPT, 你还得压缩源代码,等其他人拿到你的 slides 时,首先要解压,然后找到其中的 index.html ,再双击打开。
如果是个 Web 小白,根本不懂哪个文件是入口,这种方式,对于分享太不友好了。
虽然我们装X,但起码得比其它方式的有优势才行,否则不是智障么?
将 reveal.js 部署到 pages 上面。传送门
这种方案,先是用方案1生成本地 Slides,然后将它部署到 pages 上面。这对我也不适用,我的 pages 都用作个从博客了,没地方。
上面的两个方式我不喜欢的地方在于
- 一般人看到源代码文件,头大,不会编辑
- 会编辑的人,如果要制作满意的,复杂点的 PPT, 也比较费时间
在百般凉凉的状态下,终于让我发现了一个基于 reveal.js 的在线版本 Slides。它可以直接线上制作,制作完成后,通用浏览器线访问。
从这个地方便得到了灵感,我可以在线上制作完成,然后导出到本地,制作成 markdown 格式的文章,再推送到个人博客,这样今后在博客里面就可以查看 Slides 了。
开始实现
注册 Slides 账号
和正常注册账号的流程一样
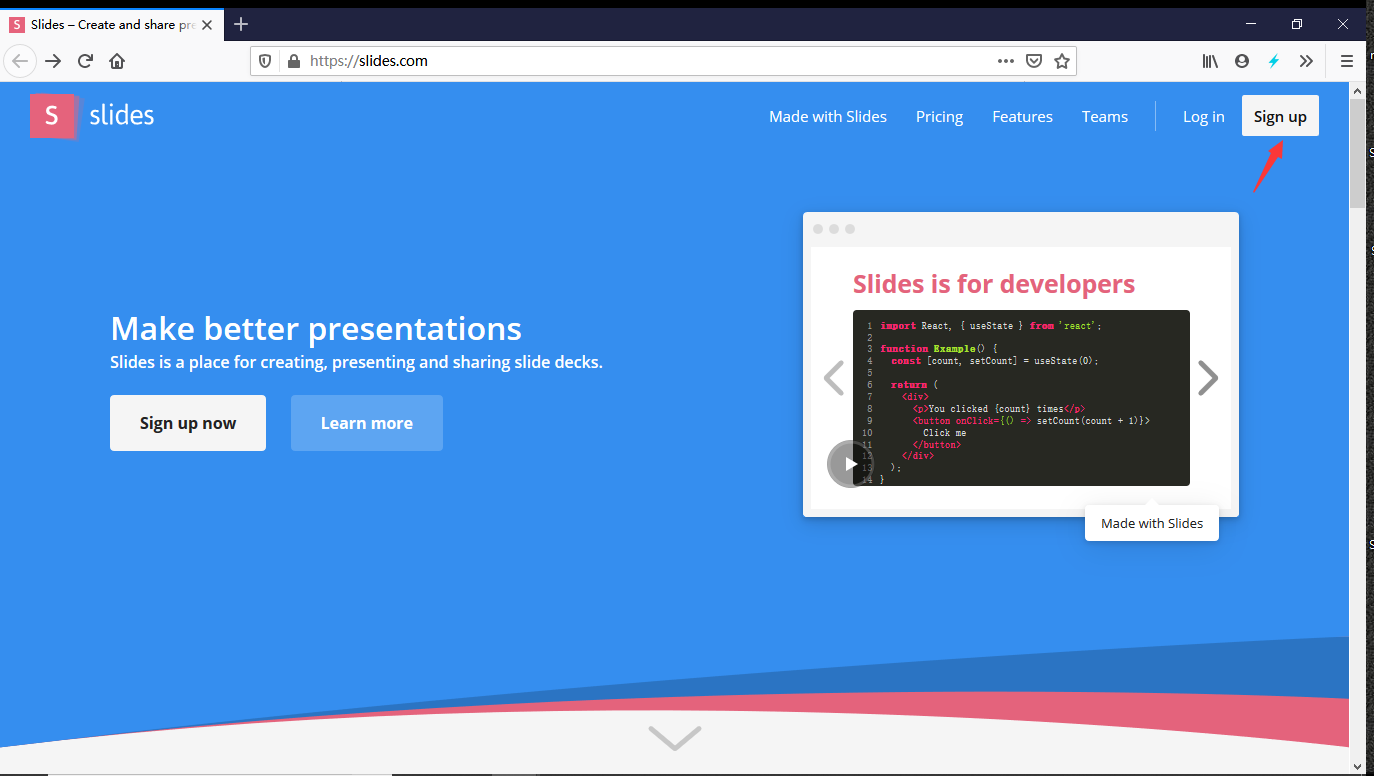
打开官网https://slides.com
右上角有一个 Sign Up, 点击开始注册
![slideSignUp.png]()
特别注意的是,注册是需要科学上网(你懂的)才行,因为它采用了谷歌的验证系统进行非机器验证。
新建 slides
点击新建,和制件 ppt 一样的流程。
导出到本地
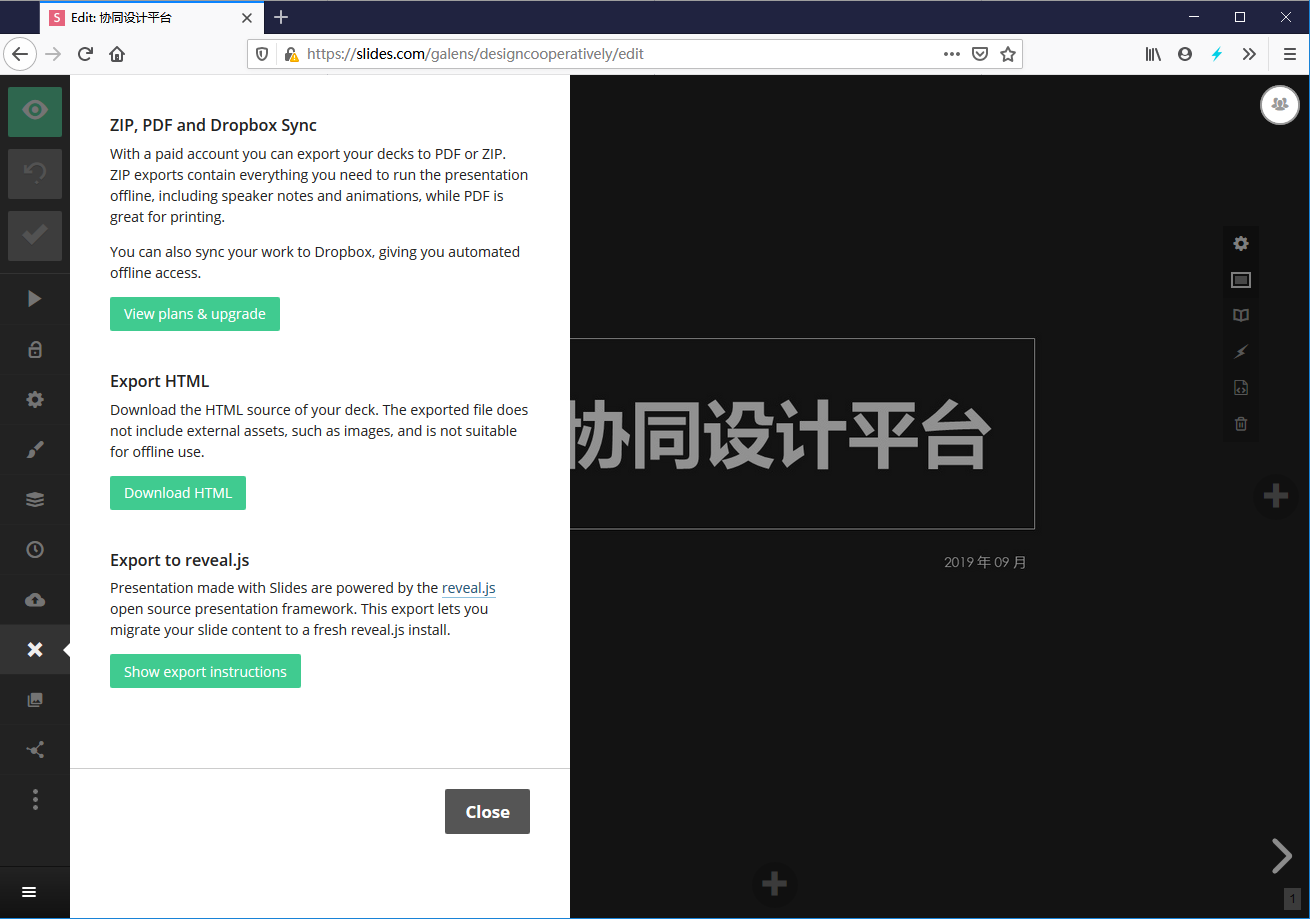
点击左侧导出按钮
![导出slides1.png]()
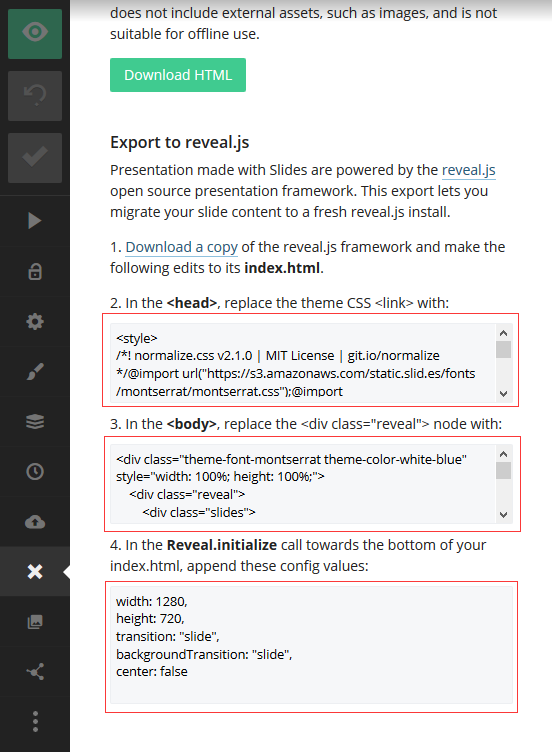
选择 Export to reveal.js
![导出slides2.png]()
打开我的 reveal.js 模板,位于
_post/revealjs里面,替换对应的head和body,然后修改ini的相关参数。更新文章,文章的链接就是 slides 了。
声明
本方首发于李有福呀,转载请注明出处。