![TIM截图20191124131312.png]() TIM截图20191124131312.png
TIM截图20191124131312.png
序
辛辛苦苦终于将自己的博客建设起来了,但是因为挂载在 github page
的原因,导致国内访问速度有点慢得让人不能接受,偶然间在一个大神的文章 基于Jekyll搭建个人博客
里面获得了一个方法,可以对 js , css 进行 cdn
加速,同时,也在她的博客里看到了 Live2d
有意思的扩展,于是在原来的基础上进行了修改。
CDN 加速
CDN 我用的是 Jsdelivr
Jsdelivr 网站是一个致力于为开发者提供数千种 Javascript、CSS 等超过
1650 多种 Libraries 加速的免费 CDN
服务,该平台是首个「打通中国大陆与海外的免费 CDN
服务」,网页开发者无须担心中国防火墙问题而影响使用。
打开博客的配置文件 _config.yml , 找到配置标签的
vendors,里面所有值都可以替换成 cdn 服务器上的地址。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
| vendors:
# Internal path prefix. Please do not edit it.
_internal: assets/lib
# Internal version: 2.1.3
jquery: https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js
# Internal version: 2.1.5
# See: http://fancyapps.com/fancybox/
fancybox: https://cdn.jsdelivr.net/npm/[email protected]/dist/fancybox.jquery.cjs.min.js
fancybox_css: https://cdn.jsdelivr.net/npm/[email protected]/dist/css/jquery.fancybox.css
# Internal version: 1.0.6
# See: https://github.com/ftlabs/fastclick
fastclick: https://cdn.jsdelivr.net/npm/[email protected]/lib/fastclick.min.js
# Internal version: 1.9.7
# See: https://github.com/tuupola/jquery_lazyload
lazyload: https://cdn.jsdelivr.net/npm/[email protected]/jquery.lazyload.min.js
# Internal version: 1.2.1
# See: http://VelocityJS.org
velocity: https://cdn.jsdelivr.net/npm/[email protected]/velocity.min.js
# Internal version: 1.2.1
# See: http://VelocityJS.org
velocity_ui: https://cdn.jsdelivr.net/npm/[email protected]/velocity.ui.js
# Internal version: 0.7.9
# See: https://faisalman.github.io/ua-parser-js/
ua_parser: https://cdn.jsdelivr.net/npm/[email protected]/src/ua-parser.min.js
# Internal version: 4.6.2 -real 4.7.0
# See: http://fontawesome.io/
fontawesome: https://cdn.jsdelivr.net/npm/[email protected]/css/font-awesome.min.css
# Internal version: 1
# https://www.algolia.com
algolia_instant_js: https://cdn.jsdelivr.net/npm/[email protected]/dist/instantsearch.production.min.js
algolia_instant_css:
# Internal version: 1.0.2
# See: https://github.com/HubSpot/pace
# Or use direct links below:
# pace: //cdn.bootcss.com/pace/1.0.2/pace.min.js
# pace_css: //cdn.bootcss.com/pace/1.0.2/themes/blue/pace-theme-flash.min.css
pace:
pace_css:
# Internal version: 1.0.0
# https://github.com/hustcc/canvas-nest.js
canvas_nest: https://cdn.jsdelivr.net/npm/[email protected]/canvas-nest.min.js
# three
three:
# three_waves
# https://github.com/jjandxa/three_waves
three_waves:
# three_waves
# https://github.com/jjandxa/canvas_lines
canvas_lines:
# three_waves
# https://github.com/jjandxa/canvas_sphere
canvas_sphere:
# Internal version: 1.0.0
# https://github.com/zproo/canvas-ribbon
canvas_ribbon:
# Internal version: 3.3.0
# https://github.com/ethantw/Han
han:
|
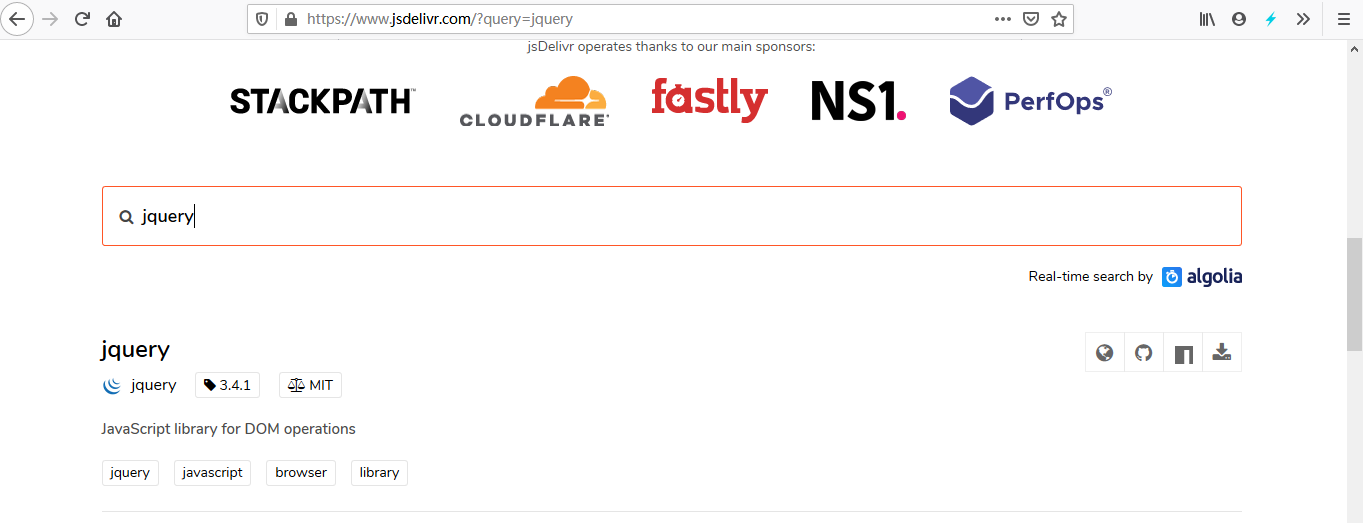
引用 CDN 上存在的 jquery 库和 css
打开 Jsdelivr 官网,在搜索中搜索相应库的,如果存在,则直接引用。
![TIM截图20191124133634.png]() TIM截图20191124133634.png
TIM截图20191124133634.png
对于 github 上的文件加速
比如自己的网站图标,个人头像,一些 js 库是直接存储在 github
的仓库里面的,则可以用下面的方式进行加速。
https://cdn.jsdelivr.net/gh/用户名/仓库名/文件路径
例如,在配置文件中,可以看到我对个人的头像进行了加速
1
2
3
| # Sidebar Avatar
# in directory: /assets/images/avatar.gif
avatar: https://cdn.jsdelivr.net/gh/galensgan/galensgan.github.io/assets/images/info/author.jpg
|
经过上面的操作之后,博客访问速度可以达到正常的使用水平。如果是采用的我的博客模板,则不需要再进行加速配置,都已经配置好了。
增加Live2D
配置 Live2d 的方法来自于 传送门:stevenjoezhang
本博客默认开启,如果要关闭,请在配置文件 _config.yml 中将下面的
enable 改成 false 即可。
1
2
3
4
| #增加看板娘#
live2d:
enable: true
live2d_widget: https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/autoload.js
|
致谢
- 本博客模板来自 simpleyyt.github.io
- CDN 加速的灵感来自 今、情热が岚になって
- stevenjoezhang 大大的 Live2d-widget

![TIM截图20191124133634.png]()