![image-20230727230710866]() image-20230727230710866
image-20230727230710866
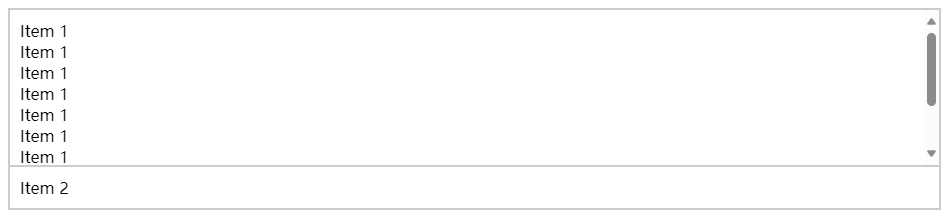
本文介绍了如何实现:
容器的高度随内容增加而增高,且某个元素使用 flex:1
占满剩余空间,当达到最大值时,若该元素溢出后则显示滚动条。
思路
- 使用
column 进行列布局
- 对容器设置最大高度或者固定高度
- 对需要占满剩余空间的元素设置
flex:1
实现
HTML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <div id="app">
<div class="container">
<div class="item item-expand">
<div>Item 1</div>
<div>Item 1</div>
<div>Item 1</div>
<div>Item 1</div>
<div>Item 1</div>
<div>Item 1</div>
<div>Item 1</div>
<div>Item 1</div>
<div>Item 1</div>
<div>Item 1</div>
</div>
<div class="item">Item 2</div>
</div>
</div>
|
CSS:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| .container {
display: flex;
flex-direction: column;
max-height: 200px;
border: 1px solid #ccc;
}
.item {
padding: 10px;
border: 1px solid #ccc;
}
.item-expand {
flex: 1;
overflow: auto;
}
|
演示
单击查看演示:flex-grow
中显示滚动条