eggjs 给路径添加别名并实现智能提示
本文介绍了如何在 eggjs 中给路径添加别名并实现 vscode 的智能提示。
配置别名
安装依赖
1 | npm i --save module-alias |
配置 package.json 文件
1 | // Aliases |
加载配置
1 | // app.js,若没有,则新建 |
注意:
因为需要将该代码放置在所有使用路径别名代码的前面,因此在这里将此引用放置在app.js中,当然,也可以在所需的地方进行单独引用(不推荐)
使用
1 | const utils = require('@/utils/index.js') |
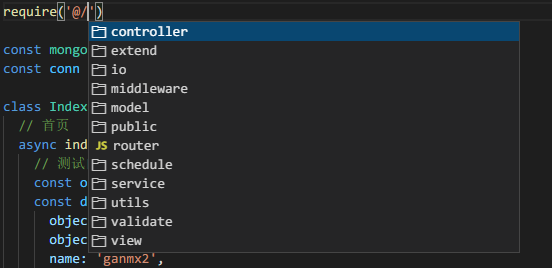
IED 实现对别名的智能提示
在根目录中创建 jsconfig.json
文件,里面添加如下内容:
1 | // 此处是根,如果已经存在配置,则去掉外层大括号 |
至此,vscode 即可智能提示了。