色彩搭配方法

本文主要记录在平时使用中的一些配色技巧,方便使用。
理解色彩
色彩的构成
什么是色彩
印刷品设计:色彩就是可见光在物体颜料上除去被吸收的光后,散射出来的光的颜色,是一种「反射色」
互联网设计:色彩就是白色光透过带颜色的电子屏幕后,表现出来的光的颜色,是一种「透过色」
色彩的构成

色相(Hue):用于区分色彩的首要特征,比如红、黄、蓝等颜色
纯度(Purity):纯度用来表现色彩的鲜艳和深浅
明度(Lightness):明度是指色彩的亮度或明度
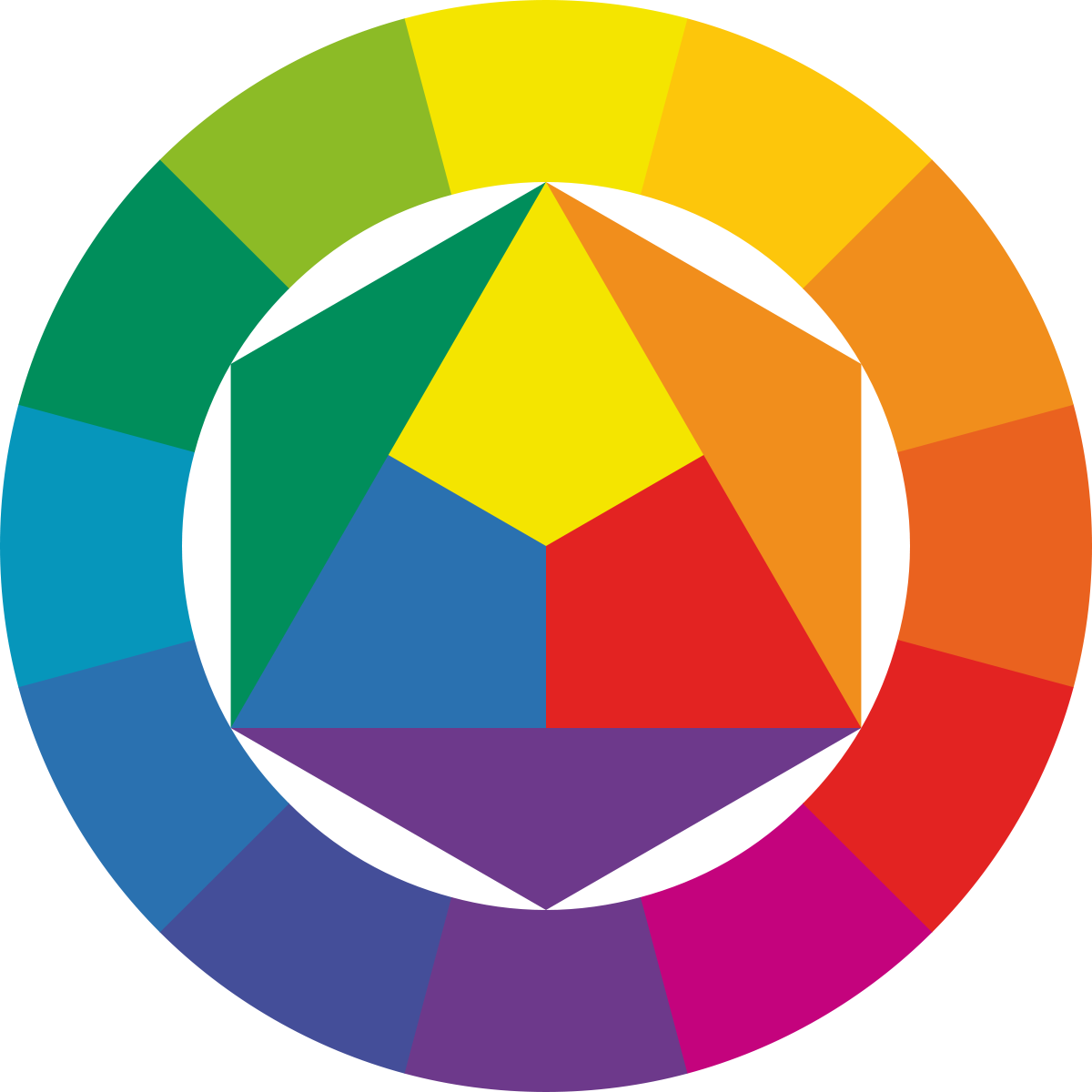
十二色相环是由原色(primary hues),二次色(secondary hues)和三次色(tertiary hues)组合而成。
色相环中的原色是红、黄、蓝色,彼此势均力敌,在环中形成一个等边三角形。
二次色是橙、紫、绿色,处在三原色之间,形成另一个等边三角形。红橙、黄橙、黄绿、蓝绿、蓝紫和红紫六色为三次色。
三次色是由原色和二次色混合而成。
冷色与暖色
色彩学上根据心理感受,把颜色分为 3 种色调。
- 暖色调(红、橙、黄)
- 冷色调(青、蓝)
- 中性色调(紫、绿、黑、灰、白)
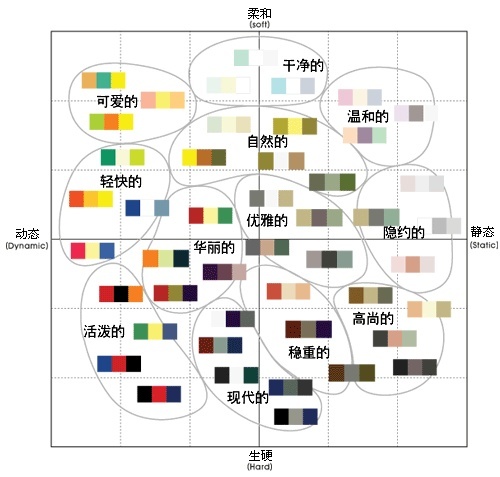
色彩印象坐标

| 象限 | 说明 | 常用颜色搭配 |
|---|---|---|
| 1 | 给人静态柔和的感觉 |
通常是隐约柔和颜色之间的搭配 |
| 2 | 给人动态柔和的感觉 |
通常是鲜亮颜色间的搭配 |
| 3 | 给人动态生硬的感觉 |
通常是鲜亮和浑浊暗淡颜色之间的搭配 |
| 4 | 给人静态生硬的感觉 |
通常是灰冷颜色之间的搭配 |
在“配色印象空间”中,相距较远的颜色之间的印象会有较大的差异,而距离较近的颜色之间的印象会比较相近,也就是说颜色间的距离与印象的差异程度成正比关系。
协调配色
按色相一致配色

主色和辅色都在同一个色相上。
优点:这种配色方法往往会给人页面很一致化,容易营造出一种较为梦幻的感觉。
缺点:但因较为朴素也就不容易引人注目,而且会给人一种单调的感觉。
按明度一致配色
明度一致的配色,即使是使用多种颜色也能让整体富有均衡的印象。

明度即表示色彩的明亮程度。不管使用什么样的色调,只要色彩的明度相合就能表现出统一感。比起纯度以及色相,明度是让眼睛更容易感觉到变化的色彩要素。
将明度统合,其意义等同于不在设计物上做出特别突显或醒目的部分。明度一致的设计,能使整体有均衡而平面的印象。
蓝色和红色本来明度就偏低,而黄色原本就是明度高的颜色,正因为色彩本身即带有明度的特性,统合色彩明度的工作便格外困难。
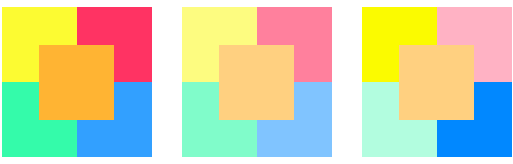
按纯度一致配色
纯度,表示色彩的鲜艳程度。相比“明度”跟“色相”,纯度更容易对人的心理印象造成影响。
其中,纯度越高,越是让人感到鲜艳刺激(图1);纯度越低,越是让人感觉平静沉稳(图2);而高低纯度混合的配色是难以统合的(图3)。

强调配色
按色相对比配色
色相对比,是把不同色相的色彩组合在一起并借助颜色的不同来营造对比效果。
按明度对比配色
由于人的目光容易被鲜艳的色彩所吸引,所以可以使用高纯度的色彩来用作强调作品的某一部分。
高纯度的色彩组合容易形成一种花哨的感觉,因此亮眼的作品需要在使用纯度高的颜色来凸显某一部分的同时压低周边元素的色彩纯度,然后还需考虑如何引导视线如何做排版。
按纯度对比配色
人的眼睛对明度差异的敏感度比其他任何一种对比都要高,所以明度间的对比很强烈。
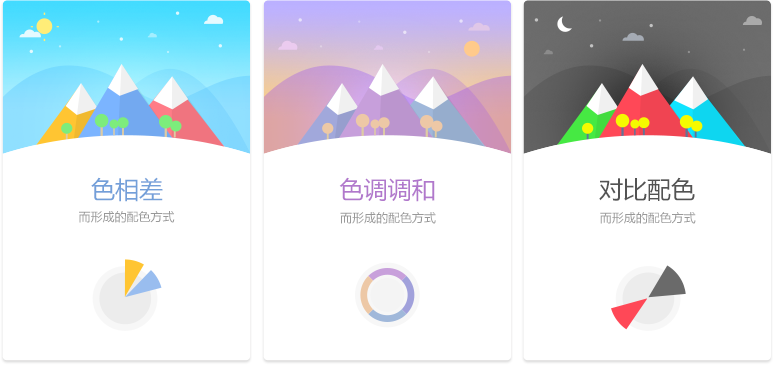
色彩搭配方式

色相差形成的配色方式
根据主色与辅色的色相差不同,可以分为以下各种类型:
同色系配色
色相环上相差 15 度左右。

邻近色配色
色带上相邻近的颜色。

类似色配色
在色轮上90度角内相邻接的颜色。

中差色配色
中差色对比是色相环上呈90度角的色彩组合。中差色对比相对突出,色彩对比明快,容易呈现饱和度高的色彩。但容易产生沉闷感。

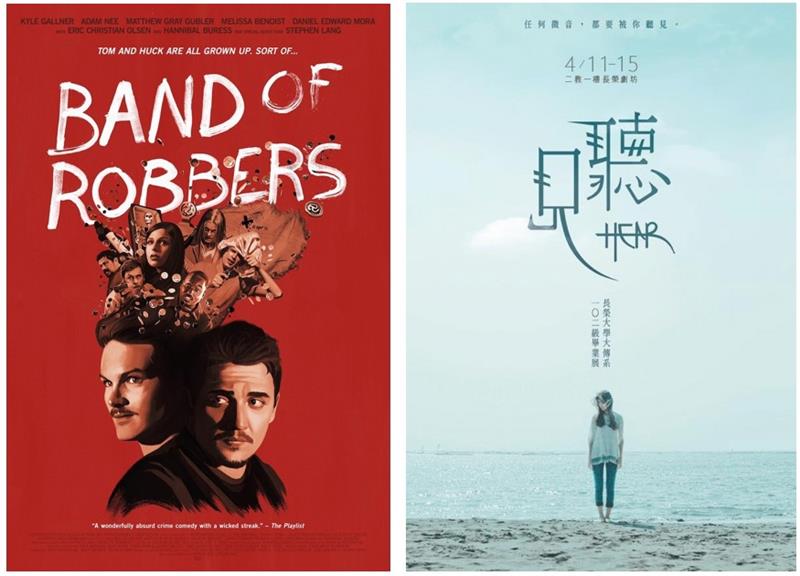
对比色(互补色)配色
在色相环中每一个颜色对面(180度对角)的颜色。

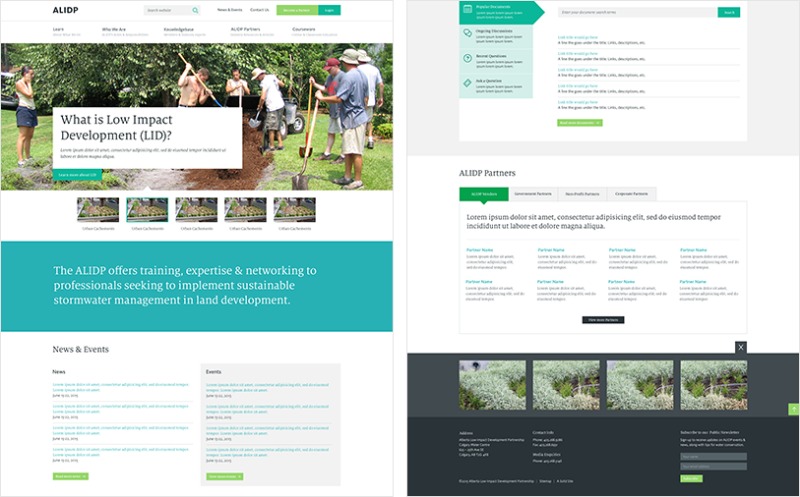
中性色配色
用一些中性的色彩作为基调搭配,常应用在信息量大的网站,突出内容,不会受不必要的色彩干扰。这种过配色比较通用,非常经典。

多色搭配下的配色
主色和其他搭配色之间的关系会更丰富,可能有类似色、中差色、对比色等搭配方式,但其中某种色彩会占主导。
色调调和而形成的配色方式
在纯色中加入统一的颜色,让整体的色调在视觉上达到统一。
深色调和暗色调等类似色调搭配也可以形成同样的配色效果。即使出现多种色相,只要保持色调一致,画面也能呈现整体统一性。
- 清澈的色调
- 阴暗的色调
- 明亮色调
- 深暗色调
- 雅白色调
配色网站
其它教程
- 红色篇:《设计师的读书笔记!带你重新全面认识色彩系列之红色篇》
- 橙色篇:《深入浅出学配色!带你重新全面认识色彩系列之橙色篇》
- 黄色篇:《深入浅出学配色!带你重新全面认识色彩系列之黄色篇》
- 绿色篇:《深入浅出学配色!带你重新全面认识色彩系列之绿色篇》
- 蓝色篇:《深入浅出学配色!带你重新全面认识色彩系列之蓝色篇》
- 紫色篇:《深入浅出学配色!带你重新全面认识色彩系列之紫色篇》
- 橙色进阶:《带你重新全面认识色彩系列之橙色进阶篇》
- 蓝色+红色进阶:《超多案例!零基础学配色系列之红色+蓝色篇》