一步步在 github pages 上用 jekyll 搭建属于自己的博客

序
我的专业与互联网没有太大关系,接触博客还是工作以后的事情。随着工作的经验增加,总想将自己的所思所得记录下来,毕竟,好记性不如烂笔头。
开始是将自己的总结在本地保存,但是本地有一个劣势,就是不能随时随地的查看,最重要的是,不能随时随地的装X,所以,最后转到了简书,转到简书,是17年的时候,那个时候,简书的质量还是有保证,但是,随着简书的发展,广告越来越多,文章质量越来越差,而且首页推送的文章太多关于性的东西,重要是,慢慢地也出现了好多标题党,让人烦不胜烦。
无奈之下,只有尝试去寻找新的平台...
此时,盯了很多家,比如,csdn, 知乎,少数派等。除了博客园,知乎让我比较满意外,其它都有广告,当然,知乎和博客园也有,不过,知乎的质量在那儿,所以,广告也就不那么在意了,而博客园,是可以自定义界面风格的,可以查看我的博客园主页李有福呀,广告什么的都可以去掉,所以影响不大。但是知乎是问答型社区,与自己这无病呻吟小年轻的风格又有点不搭,在上面写一篇文章,确实是要一定的专业深度的,当然,灌水这种事情,我不愿意去做。而博客园虽然有一定的自由度,但是总想有一方完完全全属于自己的一方空间。
最后,结论就是各个平台都不满意。
那就自己搭建一个博客平台吧...
博客选择
搭建个人博客,有很多种方案。
因最近经济压力大,所以,本着能省几毛是几毛的理念,便选择了平台免费,功能强大,上手简单的组合:github pages +jekyll 来搭建自己的博客 李有福呀。

为什么选择这个组合呢?
服务器选择 收费的云服务器什么的就不考虑了,那么免费且还能搭建博客的,主要的选择就是 github pages 和 gittee pages。
前者的服务器在国外,因为墙的原因,速度较慢,但是上面的资源多,为微软家的东西,质量有保证,生态齐全,且自带了 jekyll 编译器,这个是很重要的一点,如果用 jekyll 作为博客平台,那么只需要上传源文件,本地不需要进行编译,这样本地就不需要安装复杂的环境了。
后者的服务器在中国,响应速度快,每次上传文件之后,需要在仓库中的 pages 界面进行进行手动更新生成静态页面,比较麻烦。
如果推荐的话,个从建议用 gitee, 虽然每次要手动,但是的服务器在国内,速度快,而且它支持三种方式的在线编译,虽然每次推送修改后要手动操作一下,但是与它的优点相比,这就不算什么缺点了。
顺便也介绍下 gitee 的自动编译依据:
编译 Hugo 依据:仓库编译目录下存在
config.toml|json|yaml文件和content目录的时候,会使用hugo生成静态文件。编译 Hexo 依据:仓库编译目录下存在
package.json,_config.yml文件和scaffolds目录的,会使用hexo generate生成静态文件,由于每次部署编译需要重新克隆编译并进行npm install,所以使用 Hexo 的时间相对 Hugo 和 Jekyll 会长一些。当不符合上述1和2条件的时候,就默认使用Jekyll编译
语言选择 构建 pages 有三种方式,分别是 jekyll , hexo 和 Hugo ,因为本人选择了 github ,而它只支持 jekyll 自动编译,所以,便选择了 jekyll。
开始部署
- 建立自己的 github 账户,请自行百度或者点击下面的链接。
- Fork 本主题的仓库
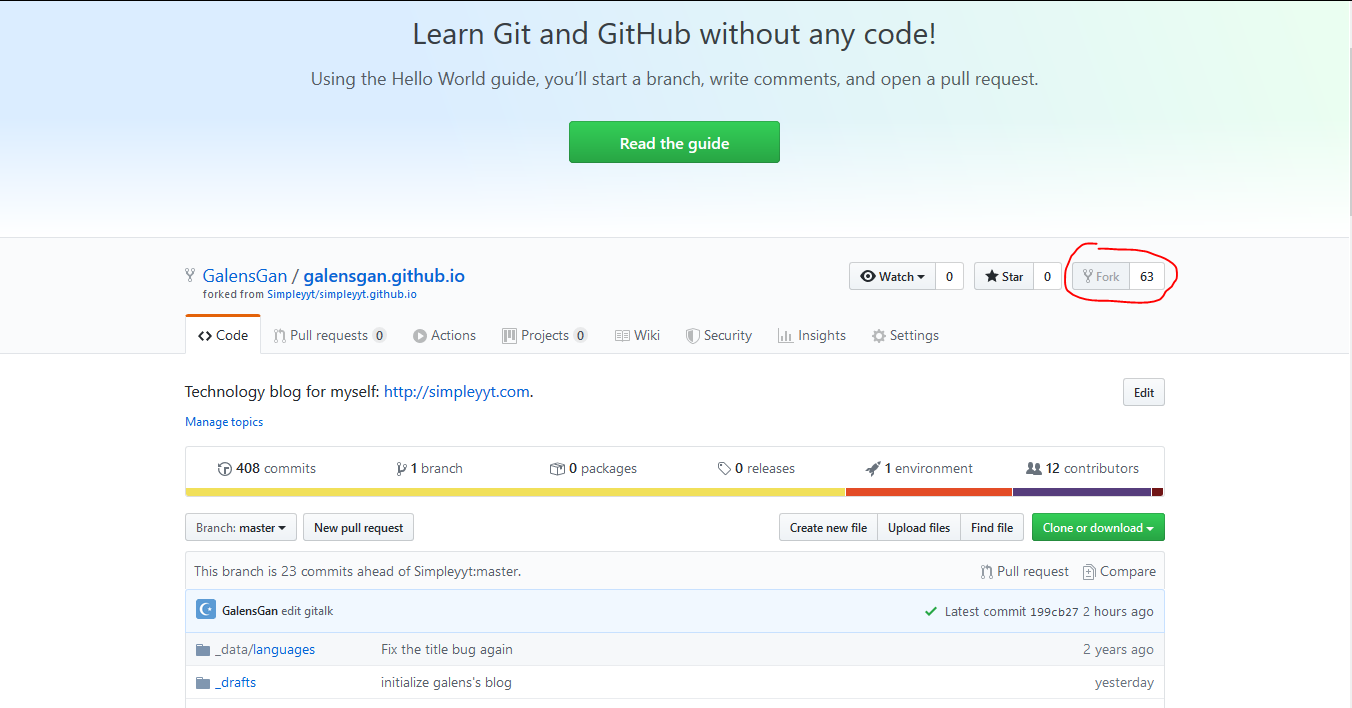
- 进入galensgan.github.io
- 点击右上角的Fork按钮,见下图

- 进入自己的克隆的仓库,然后点击 Settings,
也可以直接输入这个地址:
https://github.com/你的用户名/galensgan.github.io/settings - 将仓库名称改为:
你的用户名.github.io形式,点击 Rename 重命名
自己的博客网站就初步建立了,你可以在浏览器中输入自己的网址访问:
你的用户名.github.io开始定制博客内容
- 下载并安装git 传送门-Git安装
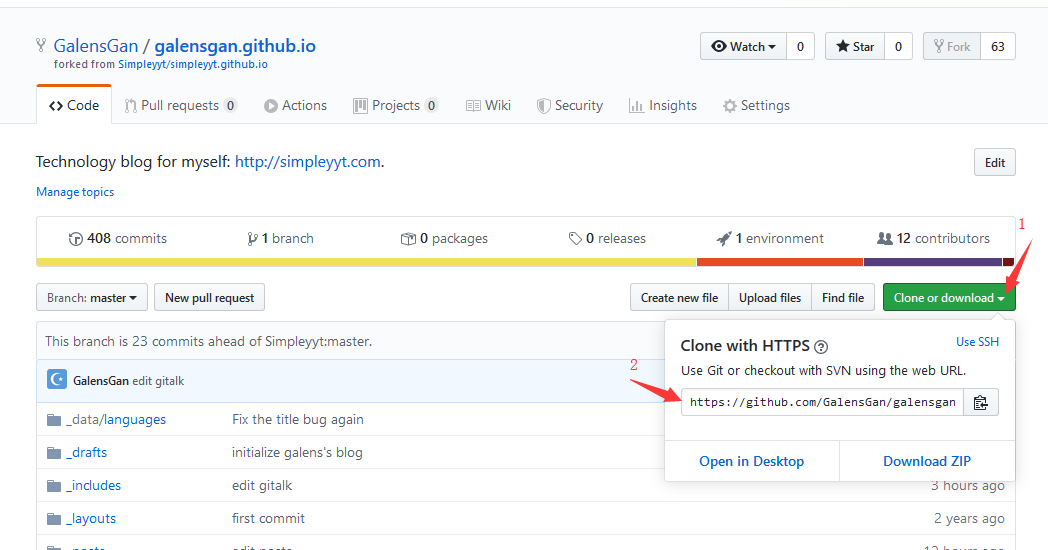
- 进入到自己的仓库:点击 Clone or download, 然后复制框中显示的URL

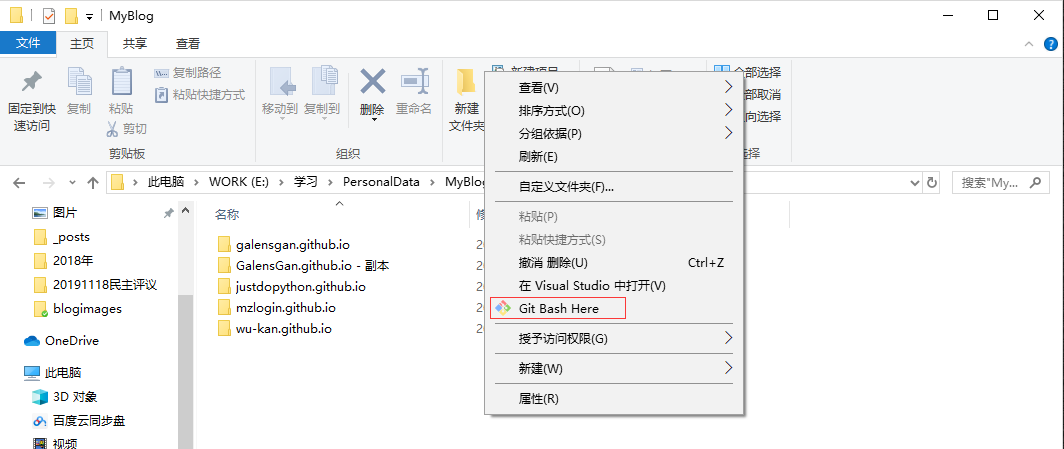
- 在你想将代码放置的目录处,右键 >> Git Bash Here

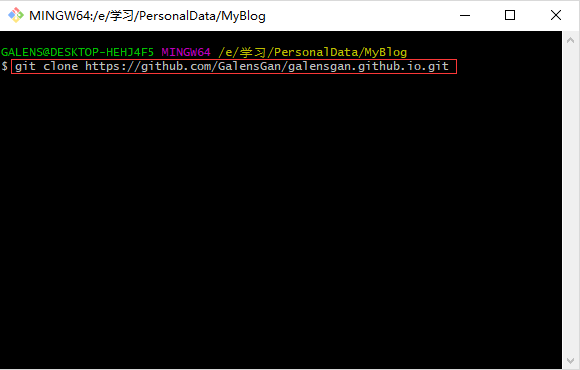
- 在弹出的黑窗体中输入:
git clone 你复制的url>> 回车,开始克隆代码

克隆完成以后,进入目录修改相关内容,变成自己的信息,下面列出经常用到或者是需要修改的目录:
目录名称 作用 _drafts 草稿,如果未完成的文章,可以放在里面,在里面的文章不会显示在博客上 _post 发表的文章放在这里 about 关于中的内容写在这里 _config.yml 此为网站的配置文件,所有的界面的信息和功能,都里面进行设置 ... ... 修改 _config.yml 为你自己的博客内容,同时,在post放入自己的 markdown 格式的文章 对文章格式的要求:
- 标题名称:年-月-日-唯一识别号,比如 2019-11-23-template
- 正文内容:每个头部要有如下格式
1 | title: this is a template |
同时注意,每一个冒号后面需有一个空格
- 推送到github完成更新
你进入你的本地仓库目录里面(与.git目录同级),右键 >> 右键 >> Git Bash Here >> 在弹出的黑窗体中依次输入下面的内容,每输入一行,按一次回车
1 | git add . |
到此,属于自己的博客就完成了,再次在网页中打开你的用户名.github.io,
看看效果吧~